Zenbackを設置して簡単にソーシャル情報や関連記事を表示

このサイトはMovable TypeのEigerをベースに作っているのですが、記事の個別ページに関連記事に遷移できるように誘導つくらないとな、、と思って同じカテゴリの最新記事を表示しようなど考えていたのですが、Zenbackが楽そうじゃね?と思い早速設置してみました。
Zenbackはカスタマイズが自由な法人向けがあるのですが、個人ブロガー向け無償版もあるのでそれを利用します。(無償なので広告と他のサイトの関連記事表示が必須)
何が表示できるかなどはZenbackを参照してもらいたいのですが、ここではこのブログへの設置方法を説明します。
まず、個別記事に表示させたいのでアーカイブテンプレートの記事を開きます。
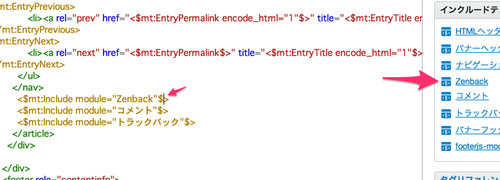
Eigerテンプレートの場合このテンプレート内に、以下のように
<$mt:Include module="Zenback"$>
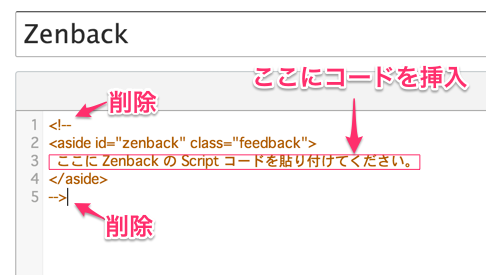
というモジュールが入っているので、右側インクルードテンプレートの一覧からZenbackをクリックします。 Zenbackモジュールの編集画面が表示されるので、上下のコメントを削除してZenbackで指定されたコードをasideタグの間に貼り付けてください。
Zenbackモジュールの編集画面が表示されるので、上下のコメントを削除してZenbackで指定されたコードをasideタグの間に貼り付けてください。 後は保存して再構築すれば、すべての個別ページに反映されます。
後は保存して再構築すれば、すべての個別ページに反映されます。
ソーシャルボタンも表示されるので、前設置していたものは取り下げてZenbackのものだけにしました。
ソーシャルの反応なども見えるしソーシャルボタンも表示したいものをチェックするだけで表示できるし、自分でやったら結構大変なものがサクッとできました。
設置もコードを1行貼るだけで済むのでいいんじゃないでしょうか。